About me
In my work experience I have always enjoyed to provide solutions focused on people, because helping them is a great oportunity to make a positive impact in our world social and economically. In addition each situation represents a challenge!
Web development is not only interesting but also fascinating because it gives the tools to provide solutions for people may live thousands of kilometers away from each other.
Realizing the difficulty to interact with the web that exist for some people, I started to learn about accessibility to provide them a better experience.
Concepts like Object Oriented Programming (OOP) and Test-driven Development (TDD) are familiar to me.
Some of the technologies I use are on a daily basis are React, JavaScript and TypeScript.
Technologies
Javascript
TypeScript
React
Next JS
HTML
CSS
Styled Components
SASS
Tailwind CSS
Storybook
Webpack
ESLint
Jest
NPM
Git
Projects

Juguetear - APRILP
- Next js
- TypeScript
- Storybook
- Jest
- React Testing Library
- Sanity
- A11Y
- Tailwind CSS
Juguetear is a charitable, non-profit project dedicated to customizing toys for children with complex motor disabilities and providing them on loan to families at no cost.
As a member of the Juguetear team, my responsibilities include:
· Review and approve pull requests (PRs) from collaborators ensuring that they meet the requested code standard.
· Ensure code compliance with WCAG AA 2.1 accessibility requirements.
· Develop components based on design and specifications.
· Conduct testing using Jest and Storybook.
· Create schemas for Sanity CMS.
· Document processes.

Ola - Open Source
- Next js
- TypeScript
- Storybook
- Jest
- Tailwind CSS
In my role, I have been responsible for:
· Construct components based on mockups and specifications.
· Ensure component accessibility by adhering to WCAG guidelines.
· Utilize Storybook to create interactive stories and thoroughly test the developed components.
· Make insightful suggestions and implement changes to enhance the user interface.
Ola is a powerful platform designed to streamline event organization. It offers a seamless way to manage events and potential talks, enabling users to create, review, and generate detailed reports for each event. This collaborative web application was developed alongside a team of skilled professionals, including developers and designers, with the goal of gaining valuable experience in a professional setting.

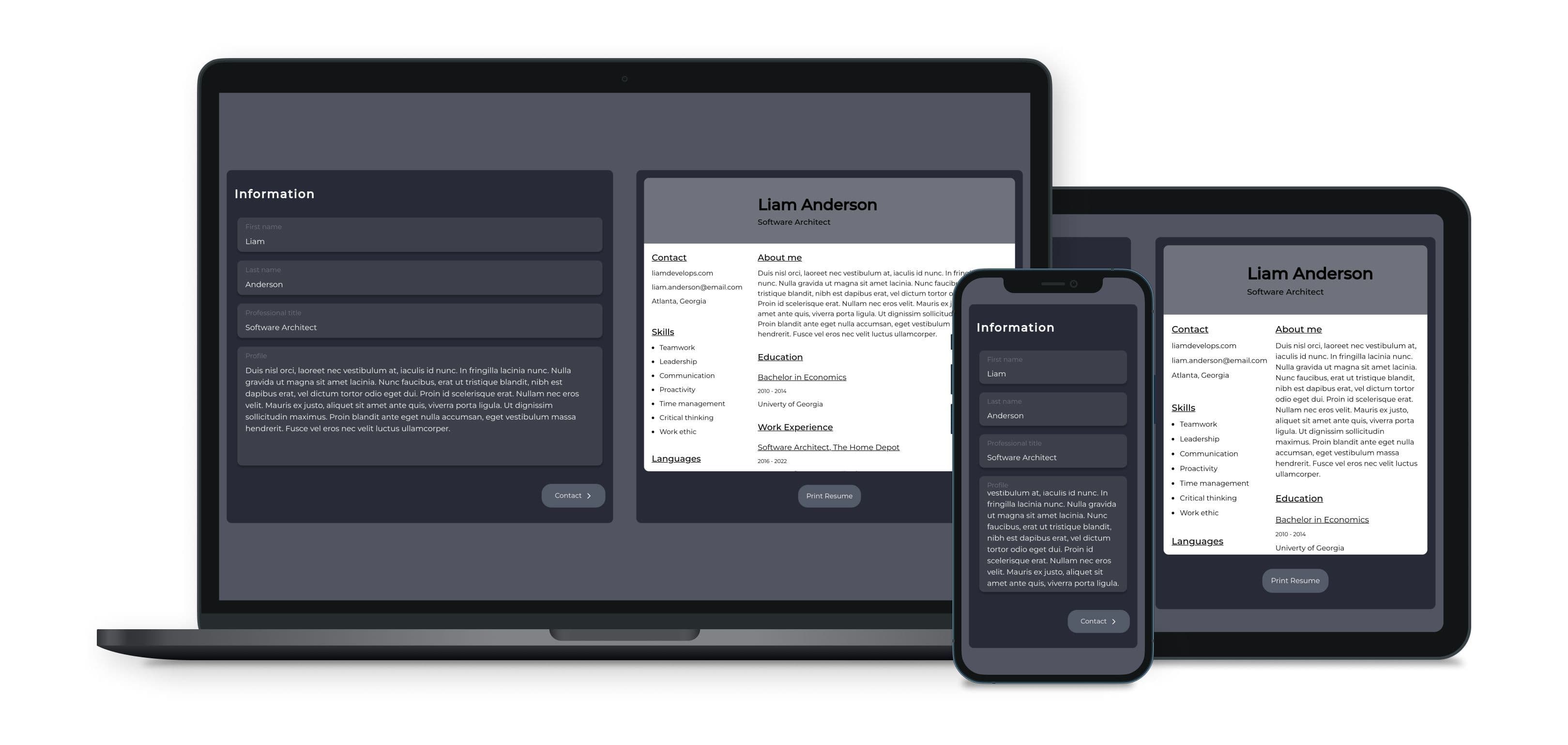
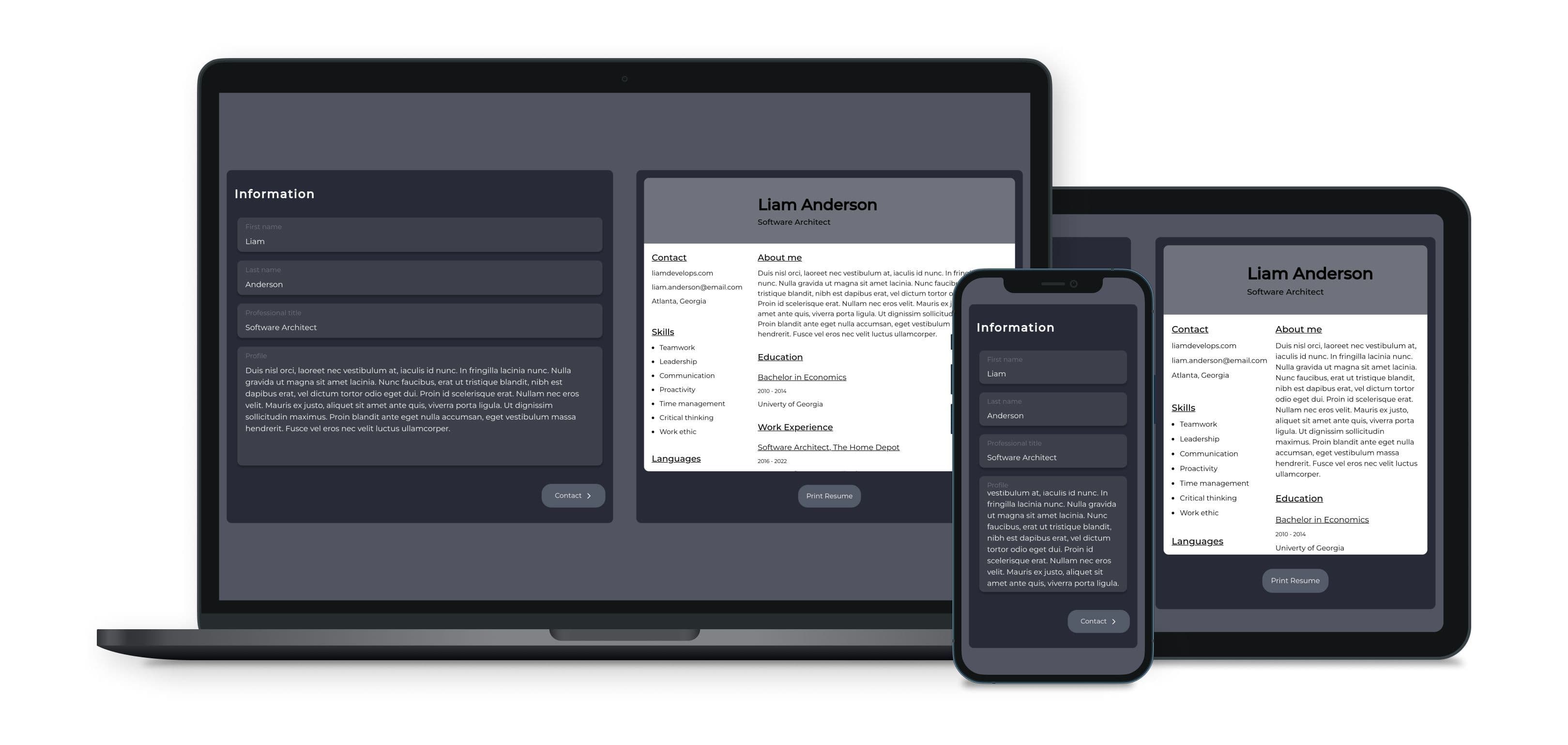
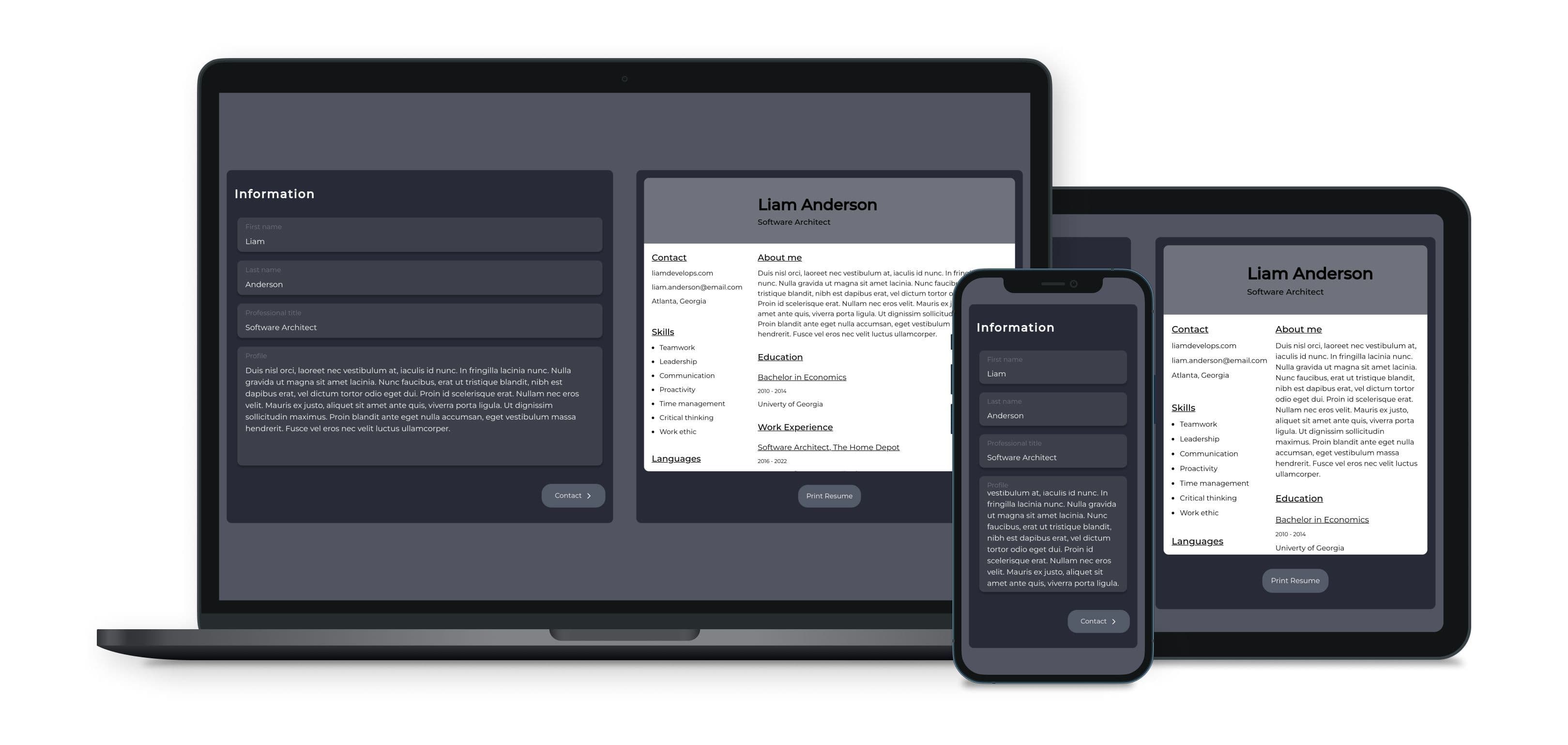
Resume Builder
- Styled Components
- React Router
- JavaScript
- React js
A Resume Builder implemented with React js, JavaScript, Styled Components, React Router and React to Print.
In this project, I utilized class components and their lifecycle methods and implemented routing with RRD among other things.
Takes the user's input, and its output is a PDF which can be downloaded with the user's information.